
Magento verfügt über 2 Validierungsformen.
- Serverseitige Validierung (PHP)
- Clientseitige Validierung (Java Script)
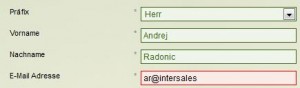
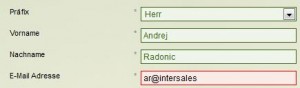
Die client-seitige Validierung ist dabei standardmäßig eingestellt, wird jedoch nur dann aktiv, wenn der Anwender das ausgefüllte Formular abschickt. Erst dann erhält er eine Rückmeldung, wenn seine Eingaben nicht den Vorgaben entsprachen.
Mit geringem Aufwand lässt sich dieses Verhalten so modifizieren, dass Magento sofort beim Verlassen eines Feldes eine entsprechende Rückmeldung an den Anwender gibt.
Wir zeigen, wie.
Um eine sofortige Validierung in Magento zu erhalten, muss die Datei
validation.js angepasst werden. Lediglich die Eigenschaft „immediate“ des JSON-Objects „Validation.defaultOptions“ muss auf
true gesetzt werden.
Vorher:
[javascript]
var Validation = Class.create();
Validation.defaultOptions = {
onSubmit : true,
stopOnFirst : false,
immediate : false,
focusOnError : true,
useTitles : false,
addClassNameToContainer: false,
containerClassName: ‚.input-box‘,
onFormValidate : function(result, form) {},
onElementValidate : function(result, elm) {}
};
[/javascript]
Nachher:
[javascript]
var Validation = Class.create();
Validation.defaultOptions = {
onSubmit : true,
stopOnFirst : false,
immediate : true,
focusOnError : true,
useTitles : false,
addClassNameToContainer: false,
containerClassName: ‚.input-box‘,
onFormValidate : function(result, form) {},
onElementValidate : function(result, elm) {}
};
[/javascript]
Die hier aufgeführt Variante ist nicht die sauberste, da Magento Core-Code editiert wird. Für eine saubere Lösung kann auf die Eigenschaft alternativ global zugegriffen werden. Hierzu fügt man eine weitere JS-File über die Datei
page.xml hinzu.
[xml]
<action method=“addJs“><script>prototype/validation.js</script></action>
…
<action method=“addJs“><script>DIR/FILENAME.js</script></action>
[/xml]
Über die neu eingebundene Datei muss der Wert „true“ der Eigenschaft „immediate“ zugewiesen werden.
[javascript]
Validation.defaultOptions.immediate = true;
[/javascript]
Um Zeit zu sparen, kann hier auch unser Magento Modul „ImmediateValidation“ heruntergeladen werden:
GitHUB.

Ab sofort kann die Magento-Extension AutoValidation (ehemals ImmediateValidation) auch kostenfrei aus unserem Magento-Extension-Shop heruntergeladen werden:
www.intersales.de/shop/mage-auto-validation-modul.html
Installation mit modman:
[shell]
modman clone https://github.com/intersales/mage-immediatevalidation
[/shell]
Anschließend im Backend aktivieren:
System > Konfiguration > interSales Modules > ImmediateValidation > Allgemeine Optionen >Aktiviert = Ja

 Magento verfügt über 2 Validierungsformen.
Magento verfügt über 2 Validierungsformen.
